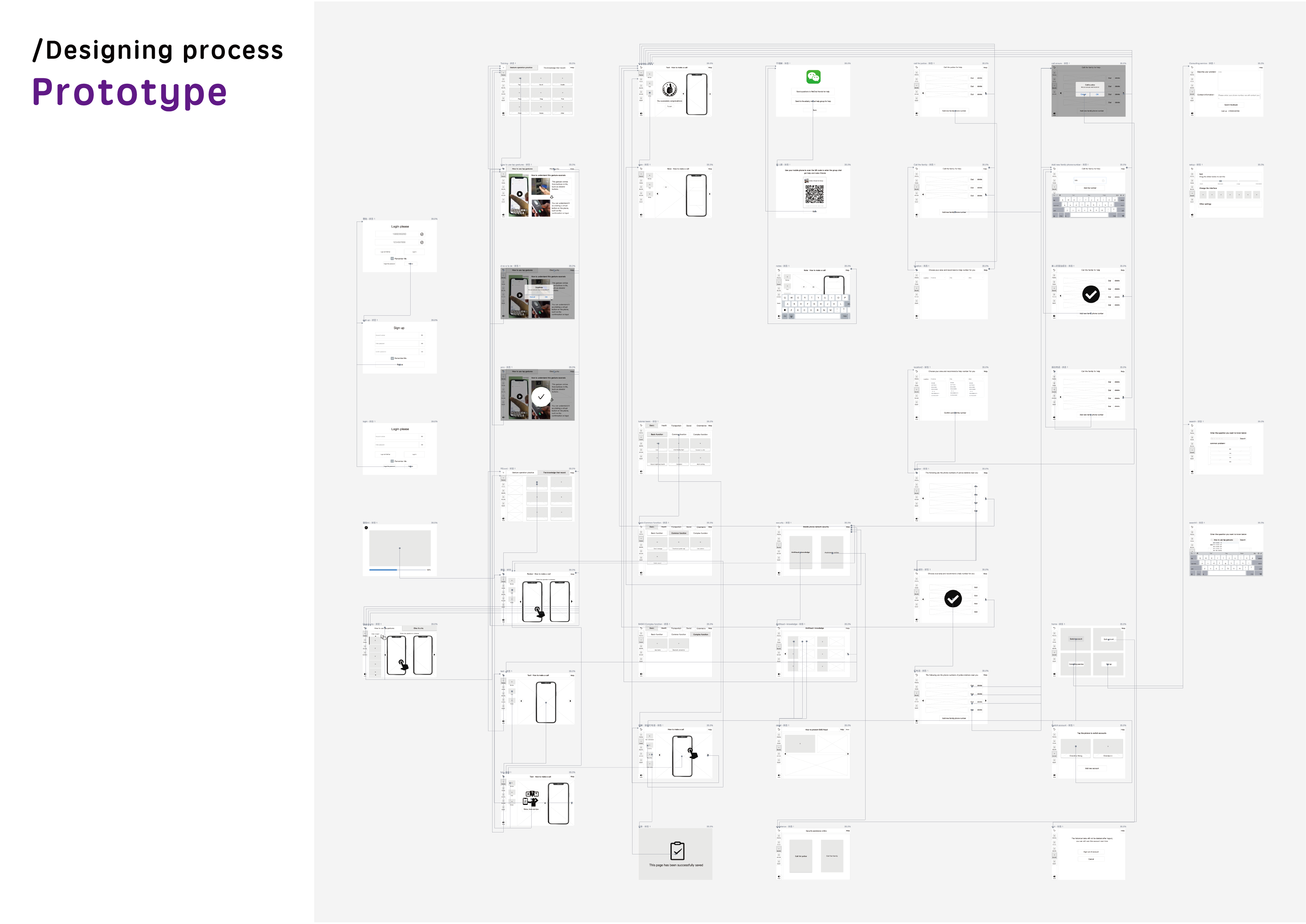
Final








color in UI
我们分析了Scott Design Inc正在进行的一项正在进行的颜色偏好调查的数据。截至 2017 年 3 月 1 日,该数据针对代表不同性别和年龄组的 3200 名参与者。绝大多数参与者来自西方文化。以下是所有 3200 名参与者的“最喜欢”和“最不喜欢”颜色的摘要。

数据由Scott Design Inc 提供
以下是针对不同年龄组细分的偏好结果。这些代表1157人0-18岁,581人19-24岁,463人25-35岁,563人36-50岁,400人51-69岁和38人70岁以上。当 70 岁以上年龄组的样本量更大时,我们计划在未来某个时候重新访问此调查。

Below are the results broken down for women vs. men for all age groups. These represent 1700 women and 1500 men. While differences exist, they are not dramatic. We also examined the women vs. men preferences by age group and also found no significant differences between the genders.

Data Courtesy of Scott Design Inc
One significant omission in the Scott Designs survey is the color pink. Published articles regularly rank pink significantly more favorable for women and less favorable for men.
We also examined the survey results reported by Pamela Paul in Advertising Age for different ethnicities. The details of her data set are unknown, but her results are interesting when designing technology for seniors . Note that her data set did include the color pink, as well as all the colors from the Scott Design survey.

深绿色可以增强注意力。然而,正如下面进一步研究的那样,绿色是年轻群体的偏好,这种偏好随着年龄的增长而下降,特别是在 70 岁之后。
在这个 70 岁以上的年龄组中,对红色的偏好急剧增加。无法找到有关为什么会发生这种情况的经验数据。也许随着年龄的增长,我们更欣赏红色的积极属性和影响
推荐策略
- 在可能的情况下,为更广泛的老年人群(65 岁及以上)提供文本(或文本图像)和纯色背景之间的最小对比度为7:1。7:1 级别为不使用辅助技术的低视力老年用户所经历的对比敏感度损失提供补偿,并为色盲提供对比增强
交互策略
上面图 5 中的 Duolingo 应用程序实现了一个很好的交互式游览示例。该应用程序在用户与其交互时为他们提供指导,并在使用时解释新特性和功能。该应用程序感觉更加个性化、更具吸引力,并且简单地解释了新功能 [11]。这对于想要独立并自己学习技术并且无法通过图标直观地找出新应用程序的老年人群尤其有用。
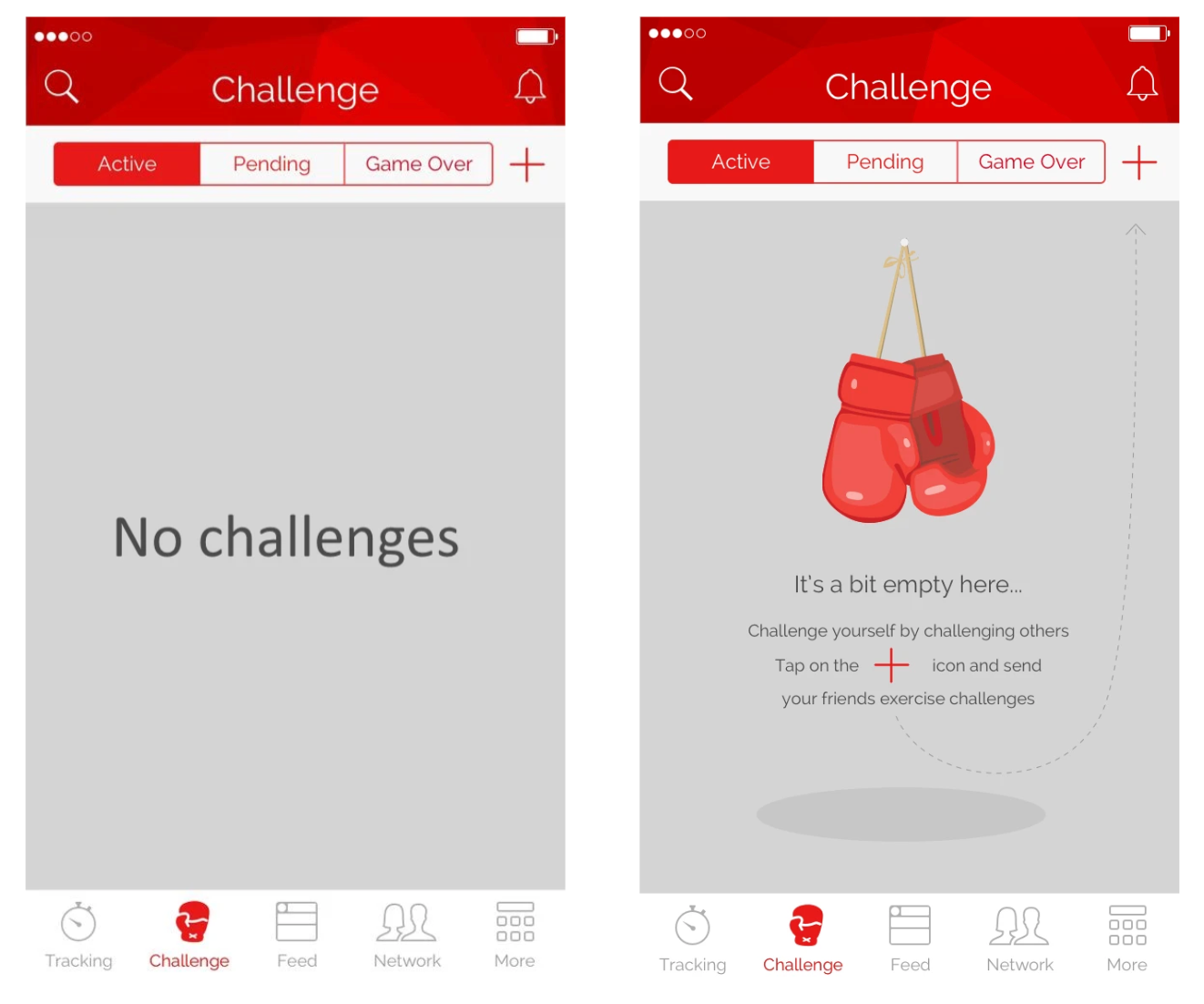
An example of a “don’t” when introducing a user to a new app is illustrated in the leftmost screen of Fig. 6. It shows an “empty state” page, which is a page in the experience that may not have any content yet. The worst thing to do in the case of an empty state is to drop the user into a dead end, causing confusion, uncertainty, and a greater likelihood of ending their interaction with the app. The page states, “No challenges”. There are no examples and no guidance. A better design of an empty state page would provide the user with an obvious way to move forward, shown in the rightmost screen of Fig. 6. The screen is used as a learning opportunity and explains what the plus icon can do, even pointing the user with an arrow towards the plus icon.

https://products.aspose.app/html/en/contrast-checker

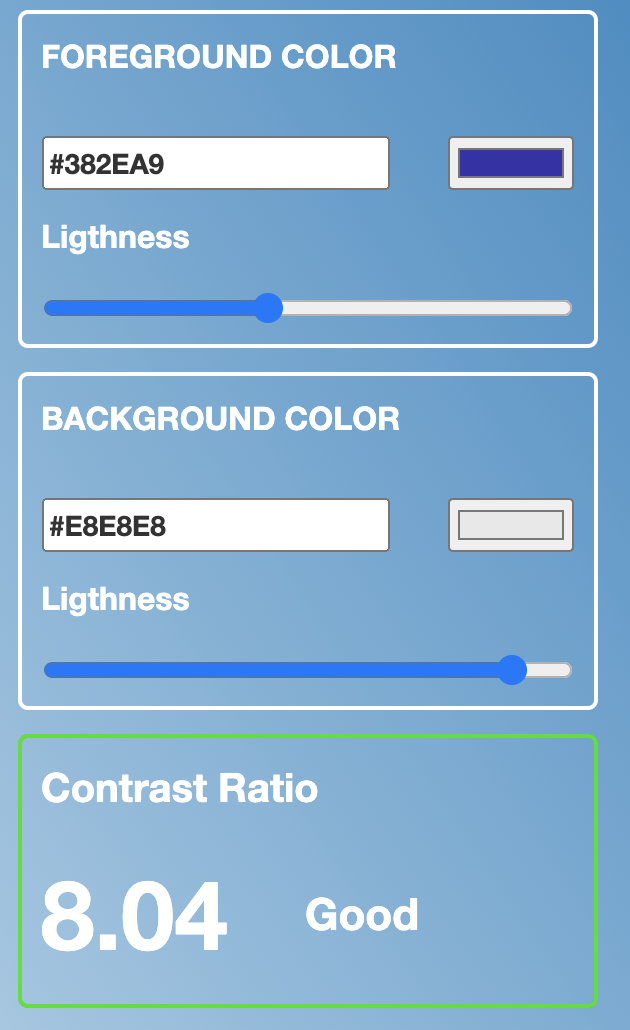
- 在可能的情况下,为更广泛的老年人群(65 岁及以上)提供文本(或文本图像)和纯色背景之间的最小对比度为7:1。7:1 级别为不使用辅助技术的低视力老年用户所经历的对比敏感度损失提供补偿,并为色盲提供对比增强,所以我选择深蓝色作为标题的背景色,老人喜欢蓝色,并且这个对比度老人看得清。
- 背景选择浅灰色,因为纯白的背景色搭配黑色文字会因对比度过于强烈造成老人视觉的不适,如果用黑色背景,那按钮和背景颜色的明度又很难区分开,所以灰色可以降低视觉的疲劳,光线更柔和。

- 虽然绿色在70岁时候人口的受欢迎度下降,但是相对于黄色和红色在视觉上不易造成疲劳,适用于分布在占面积比例不大的按键上,并且绿色代表“安全的,可操作的”可以给老人带来积极的心理影响,而红色给人一种警觉性的提示,老人会感到焦虑。
- 所以在适老化设计中,需要让界面中的信息与其背景间的色域跨度至少为5,才能足以让老年人看清信息。

- 深紫色作为主色,深绿色作为辅助色。在设计老人产品时,色调相差太大会给人一种不稳定和混乱的感觉,所以绿色和紫色搭配带来和谐,让老人安心。
- 由于明度上过于接近老人难以区分,所以绿色按钮改为绿色字体白色按钮,这样白色和紫色就可以区分,在按钮被点击时,按钮变绿,反馈明显。
44*44 point是Apple HIG建议的一个最小点触面积,这里的44point可以换算成物理尺寸为0.27英寸(6.86mm)。有文章建议老龄化产品的点触最小目标为10.5mm,同时减少相邻互动元素之间的距离,至少相距2mm。
固定的UI导航系统可以使用户依靠肌肉记忆使用产品,效率更高。长期程序性记忆不会随年龄增加而衰减,但短期的情景记忆会损失,这就意味着老人学习新概念的能力较差,更改了导航系统,可能又得花很大的成本去学习。
由于记忆差,则尽量避免跨屏任务;在长任务中,给出明确的反馈和最终目标的提醒。
在屏幕界面上,无衬线字体看起来比较醒目,轮廓清晰,因此可以避免视觉疲劳。一般情况下我们使用regular肯medium两种字重,对于老龄化产品,可以再提高一个等级。
在做好简单的界面导航后,就要开始考虑尽量减少导航中的子层次,并且将菜单保持为单个功能等等。确保“返回”功能和“Home”导航易于访问,也是界面设计的要点。
做到这些,会让您的程序对老年人更友好。
交互中的“用户帮助”
当老年人在使用程序时碰到了困难,他们会需要得到应用程序的“帮助”,所以,界面上还要确保“帮助中心”这类功能在前端突出显示。